Object trong JavaScript (đối tượng trong JavaScript) là tập hợp của các cặp key-value. Và property là tên gọi của mỗi cặp key-value.

Giá trị (value) của một property có thể thuộc bất kỳ kiểu dữ liệu như: string, number, object, function,….
Khi giá trị của một property là function thì tên gọi của nó là method.

Có nhiều cách để khởi tạo một object trong JavaScript (đối tượng trong JavaScript). Cách phổ biến nhất là sử dụng cú pháp object literal.
Sau đây là ví dụ khởi tạo một object bằng cú pháp object literal:
let empty = {};
Để thêm property cho object, bạn hãy sử dụng key: value bên trong cặp dấu ngoặc nhọn. Ví dụ:
let person = {
firstName: 'Nguyen',
lastName: 'Hung'
};
Ở ví dụ trên, object person có hai property firstName và lastName với các giá trị tương ứng là 'Nguyen' và 'Hung'.
Dấu phẩy (,) dùng để ngăn cách các property với nhau.
Xem thêm: JavaScript là gì?
1. Truy cập property (Accessing property)
Để truy cập một property, bạn có thể sử dụng một trong hai cách sau:
- The dot notation (.)
- The array-like notation ([])
The dot notation (.)
Sau đây là ví dụ sử dụng dot notation (.) để truy cập một property của object:
let person = {
firstName: 'Nguyen',
lastName: 'Hung'
};
console.log(person.firstName);
console.log(person.lastName);
Ở ví dụ trên, sau khi khởi tạo object person, thì mình đã log ra giá trị của các property firstName và lastName.
Array-like notation ([])
Sau đây là ví dụ sử dụng array-like notation ([]) để truy cập một property của object:
let person = {
firstName: 'Nguyen',
lastName: 'Hung'
};
console.log(person['firstName']);
console.log(person['lastName']);
Trong trường hợp tên property có khoảng cách, bạn cần đặt tên property ở giữa cặp dấu ngoặc kép.
Mình sẽ tạo object address có property là 'building no' để bạn thấy rõ hơn:
let address = {
'building no': 5360,
street: '5B Pho Quang',
district: 'Tan Binh',
city: 'Ho Chi Minh'
};
Để truy cập property 'building no', bạn cần phải sử dụng array-like-notation:
address['building no'];
Nếu bạn sử dụng dot notation, chương trình sẽ báo lỗi:
address.'building no';
Error:
SyntaxError: Unexpected string
Lưu ý: Bạn không nên sử dụng khoảng cách cho tên của property.
Khi bạn truy cập một property không tồn tại trong object thì kết quả trả về sẽ là undefined. Ví dụ:
console.log(address.country);
Output:
undefined
2. Thay đổi giá trị (value) của property
Để thay đổi giá trị của một property, bạn có thể sử dụng toán tử gán (=). Ví dụ:
let person = {
firstName: 'Nguyen',
lastName: 'Hung'
};
// Thay đổi giá trị property firstName
person.firstName = 'Tran';
console.log(person);
Output:
{ firstName: 'Tran', lastName: 'Hung' }
Ở ví dụ trên, mình đã thay đổi giá trị của property firstName từ 'Nguyen' sang 'Tran'.
3. Thêm một property mới vào object
Không giống những object trong các ngôn ngữ lập trình khác như Java hoặc C++, bạn có thể thêm mới property sau khi khởi tạo object trong JavaScript.
Mình sẽ thêm một property age cho object person và gán giá trị cho nó là 20 ở câu lệnh sau:
person.age = 20;
4. Xóa một property của object
Bạn sử dụng toán tử delete để xoá một property bất kì.
Mình sẽ tiến hành xoá property age của object person mà đã thêm trước đó:
delete person.age;
Bạn có thể truy cập vào lại property age để kiểm tra xem nó đã bị xoá hay chưa, thì lúc này kết quả sẽ là undefined:
console.log(person.age);
Output:
undefined
5. Kiểm tra một property có tồn tại hay không
Bạn sử dụng toán tử in để kiểm tra một property có tồn tại trong object hay không:
propertyName in objectName
Toán tử in sẽ trả kết quả là true nếu propertyName tồn tại trong objectName.
Ở ví dụ sau đây, mình sẽ khởi tạo một object employee và sử dụng toán tử in để kiểm tra xem property ssn và employeeId có tồn tại trong object hay không:
let employee = {
firstName: Nguyen,
lastName: Hung,
employeeId: 1
};
console.log('ssn' in employee);
console.log('employeeId' in employee);
Output:
false true
6. Sử dụng for…in để lặp qua các property của object
Để lặp qua tất cả các property của object, bạn sử dụng câu lệnh for...in:
for (let key in object) {
// ...
}
Ở ví dụ sau, mình sẽ tạo object website và sau đó dùng câu lệnh for...in để lặp qua các property của object website:
let website = {
title: 'JavaScript Tutorial',
url: 'https://letdiv.com/khoa-hoc-javascript/',
tags: ['es6', 'javascript', 'dom']
};
for (const key in website) {
console.log(key);
}
Output:
'title' 'url' 'tags'
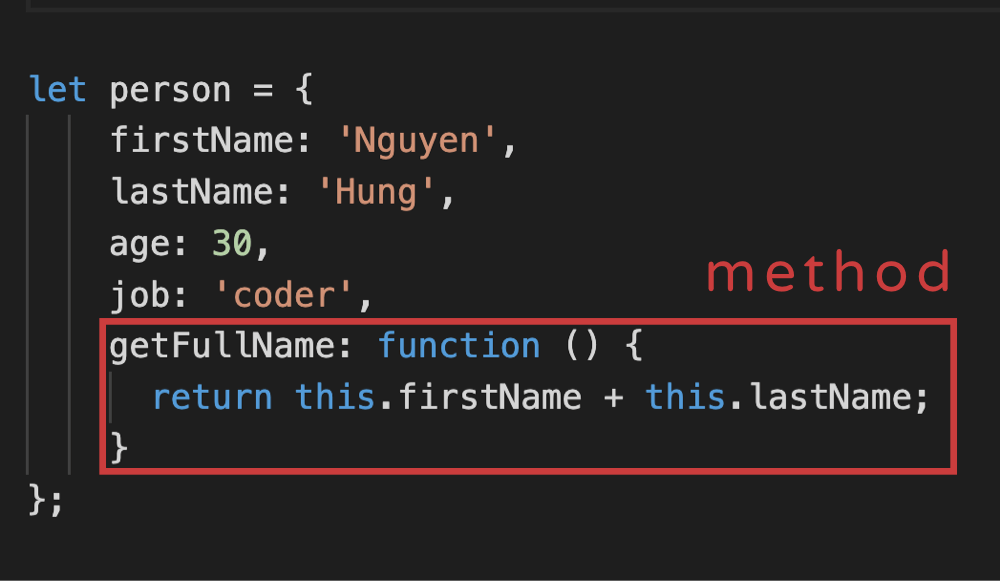
7. Method
Khi property của object là function thì tên gọi của nó là method. Có thể xem method là hành động (action) của một object:
let person = {
firstName: 'John',
lastName: 'Doe'
};
// greet method
person.greet = function () {
console.log('Hello!');
}
person.greet();
Output:
Hello!
Ví dụ trên, mình gán giá trị cho property greet là một function. Ở đây, mình sử dụng function expression để tạo function.
Sau đó mình thực thi function này bằng câu lệnh person.greet().
Bên cạnh việc sử dụng function expression, bạn có thể định nghĩa một function thông thường bên ngoài object như sau:
let person = {
firstName: 'John',
lastName: 'Doe'
};
function greet() {
console.log('Hello, World!');
}
person.greet = greet;
person.greet();
Ở đoạn code trên, mình định nghĩa một function có tên là greet.
Tiếp theo, mình sử dụng biểu thức person.greet = greet để gán function greet cho property greet của object person.
8. Method Shorthand
Như đã biết, bạn có thể định nghĩa method của một object bằng cách sử dụng cú pháp object literal:
let person = {
firstName: 'John',
lastName: 'Doe',
greet: function () {
console.log('Hello, World!');
}
};
Bên cạnh đó, bạn cũng có thể định nghĩa method ngắn gọn hơn thông qua cú pháp concise method của ES6:
let person = {
firstName: 'John',
lastName: 'Doe',
greet() {
console.log('Hello, World!');
}
};
person.greet();
Cú pháp này trông gọn gàng và ít dài dòng hơn nhiều!
9. The this value
Làm thế nào bạn có thể truy cập đến một property bên trong method của object?
Ví dụ, bạn đang định nghĩa method getFullName cho object person để trả về tên đầy đủ của một người. Vì vậy method này phải trả kết quả bằng cách ghép firstName và lastName lại với nhau.
Để truy cập property firstName và lastName bên trong method getFullName thì mình sử dụng keyword this.
Keyword this tham chiếu đến object person. Do đó, bạn có thể truy cập property của object thông qua this:
this.propertyName;
Sau đây, mình sẽ viết đoạn code sử dụng this bên trong method getFullName() để bạn hiểu rõ hơn:
let person = {
firstName: 'John',
lastName: 'Doe',
greet: function () {
console.log('Hello, World!');
},
getFullName: function () {
return this.firstName + ' ' + this.lastName;
}
};
console.log(person.getFullName());
Output:
'John Doe'
Ghi nhớ
- Object là tập hợp các cặp key-value.
- Sử dụng dot notation (
.) hoặc array-like notation ([]) để truy cập property của object. - Toán tử
deletedùng để xoá property của object. - Toán tử
indùng để kiểm tra property có tồn tại trong object hay không. for...indùng để lặp qua các property của object.- Khi giá trị của một property là function thì tên gọi của nó là method.
- Sử dụng
thisbên trong method để truy cập property của object.
Kết Luận
Thông qua bài viết này, mình mong bạn sẽ biết rõ hơn đối tượng trong javascript là gì, đồng thời có thể hiểu được các cú pháp cơ bản nhất dùng để thao tác với object.
Tiếp theo, mình sẽ giúp các bạn có cái nhìn chi tiết hơn về property và các attributes của nó như configurable, enumerable, writable, get, set và value.