Chức năng tìm kiếm xung quanh được sử dụng rất phổ biến tại vì tính tiện lợi của nó.
Muốn làm được chức năng này, bước đầu tiên bạn cần phải lấy được tọa độ của người dùng.
Vậy làm thế nào để trang web có thể lấy tọa độ của người dùng.
Rất đơn giản, bạn hãy xem đến cuối bài viết nhé.
1. Dùng getCurrentPosition để lấy tọa độ
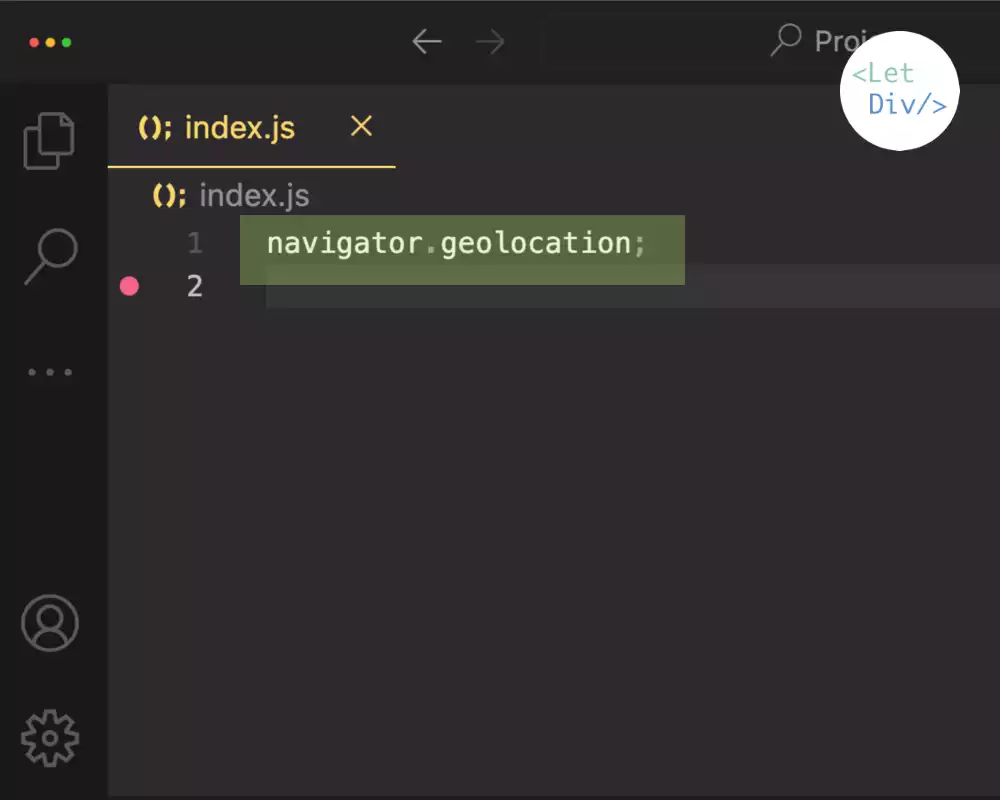
Thông qua object geolocation, bạn có thể dễ dàng lấy được tọa độ hiện tại của người dùng.
Để truy cập object geolocation, bạn sử dụng đoạn lệnh sau:

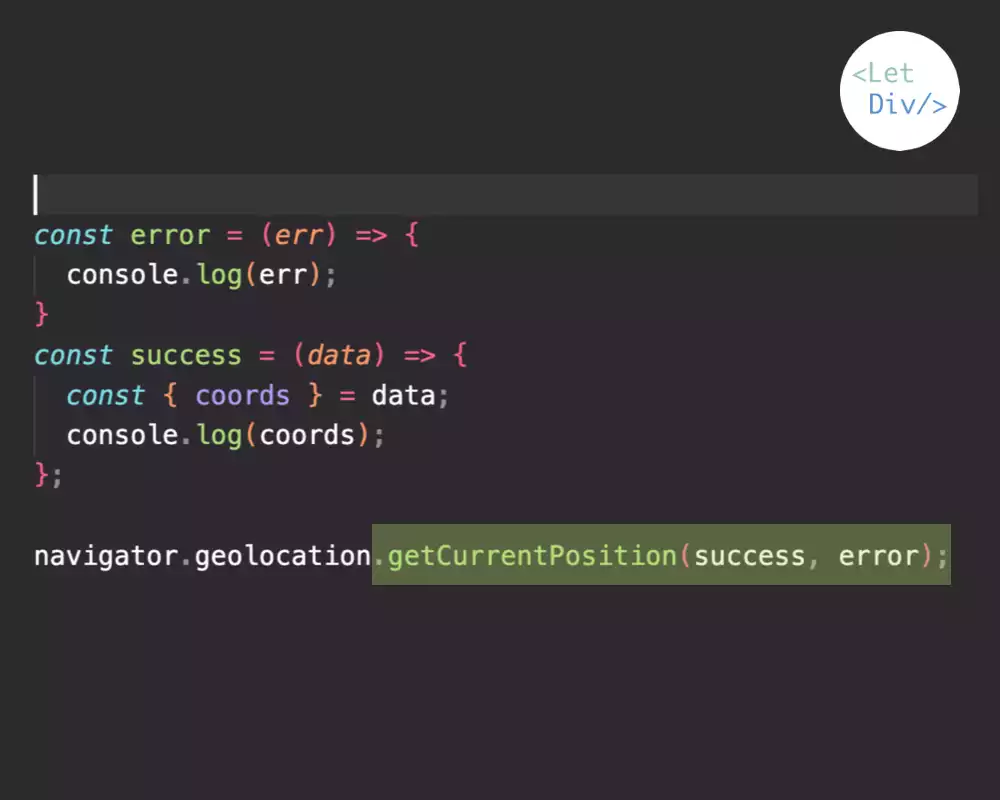
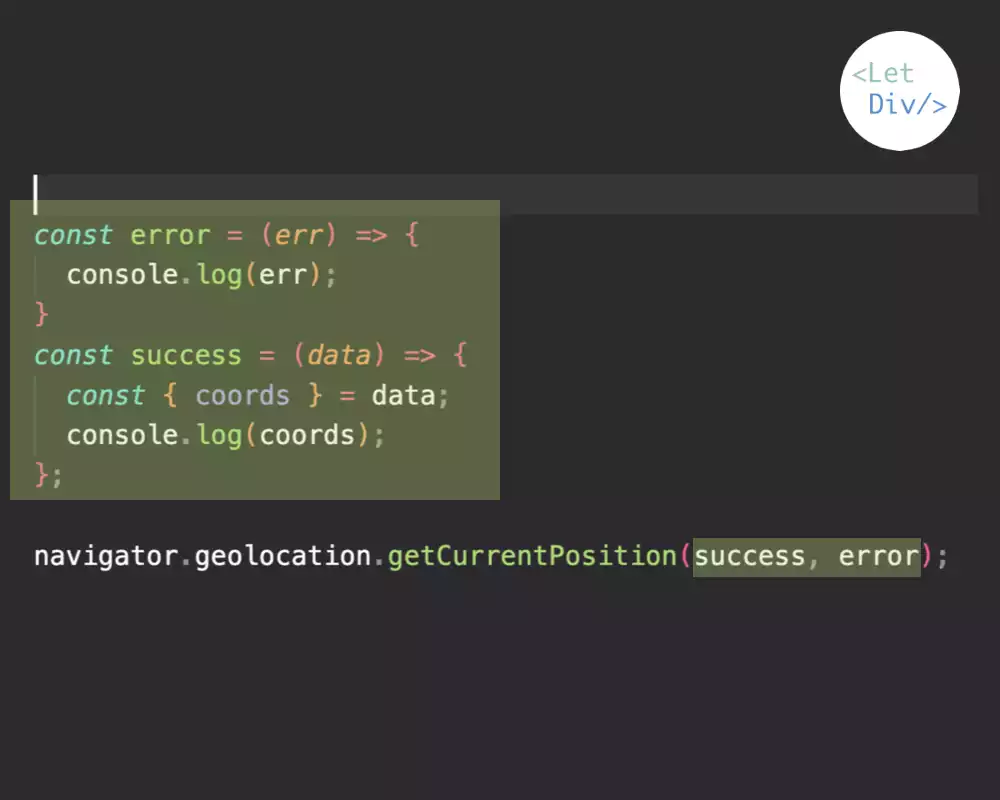
Nếu muốn lấy tọa độ, bạn gọi method getCurrentPosition:

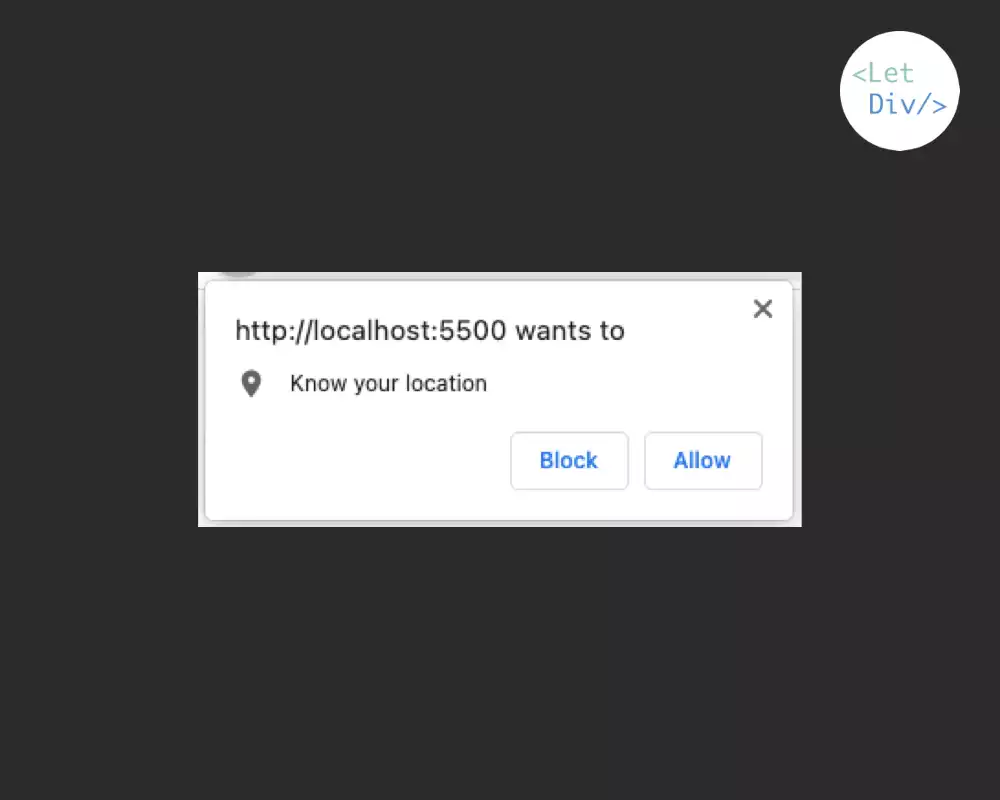
Khi chương trình thực thi method getCurrentPosition, trang web sẽ hiển thị popup xin phép quyền truy cập.

Để biết người dùng đồng ý hay không, bạn cần thiết lập thêm callback thứ nhất và callback thứ hai.

Nếu người dùng đồng ý, chương trình gọi callback thứ nhất và cung cấp tọa độ tương ứng.
Ngược lại, nếu không đồng ý, chương trình gọi callback thứ hai.
Như vậy, chỉ với 1 đoạn lệnh đơn giản, bạn đã lấy được tọa độ của người dùng.
Tuy nhiên, nếu bạn cần theo dõi tọa độ của người dùng liên tục giống như cách hoạt động của những ứng dụng chạy bộ thì method getCurrentPosition không còn phù hợp nữa.
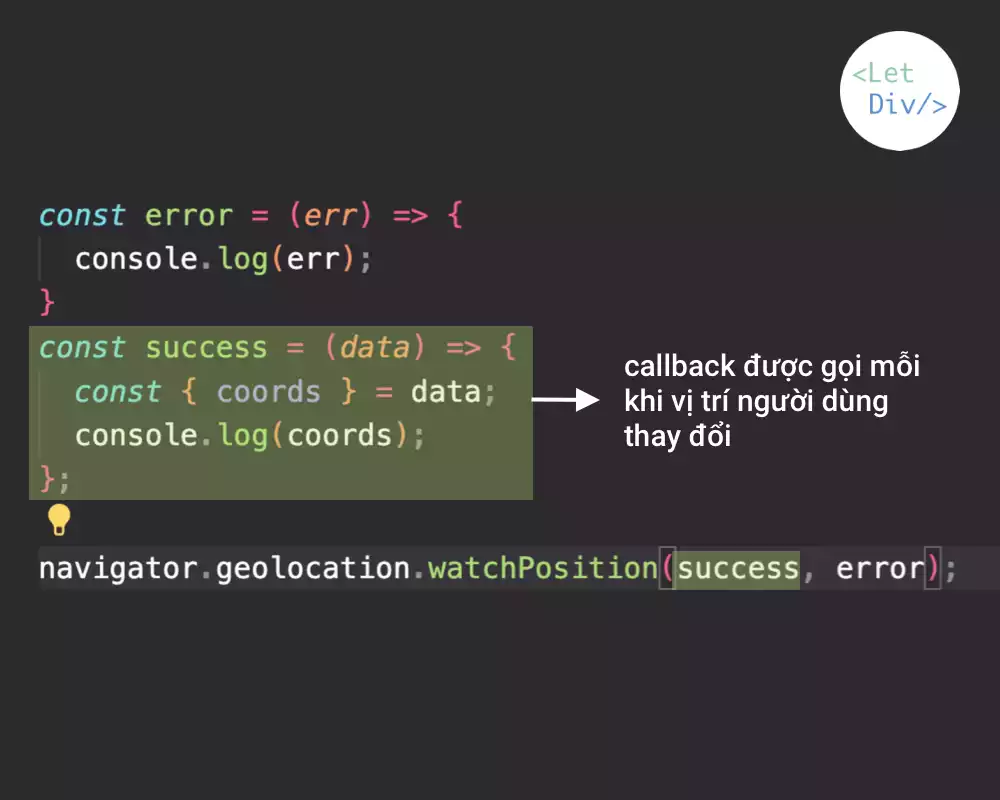
Thay vào đó là sử dụng method watchPosition.
2. Dùng watchPosition để theo dõi tọa độ liên tục
Cấu hình cho watchPosition giống như getCurrrentPosition.
Callback thứ nhất được gọi mỗi khi vị trí của người dùng thay đổi.

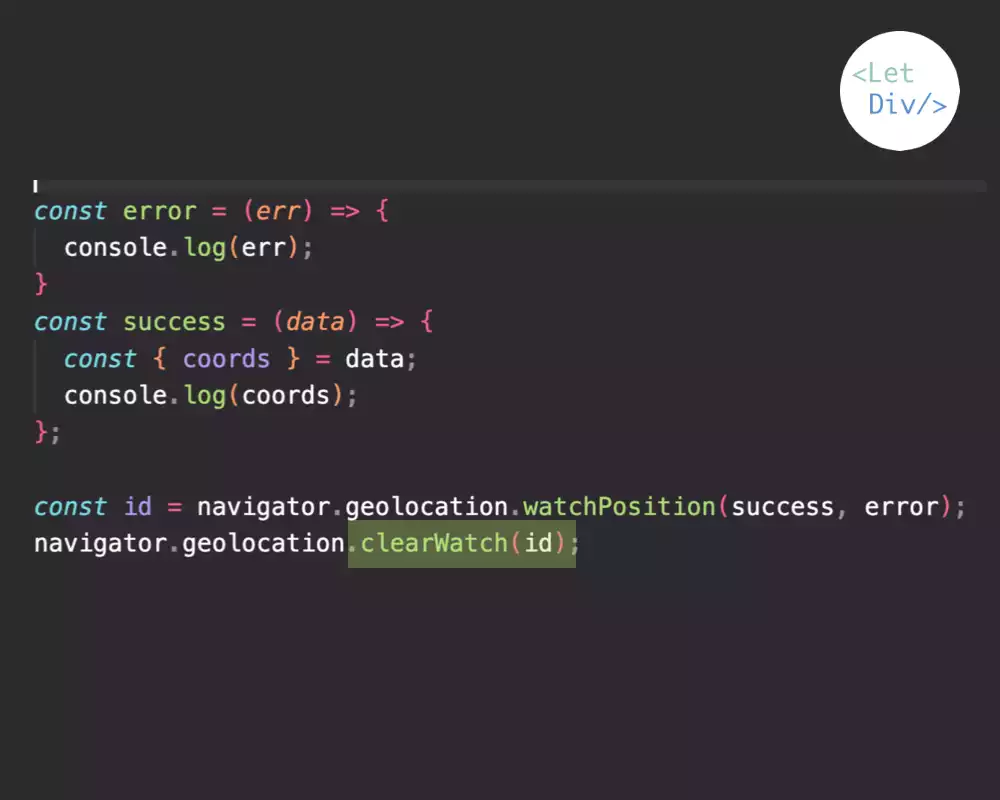
Nếu muốn dừng việc theo dõi, bạn sử dụng method clearWatch.
Đối số truyền vào ở đây chính là tham chiếu id mà function watchPosition trả về.

3. Kết luận
Khi đã có tọa độ của người dùng, bạn có thể làm tiếp các chức năng như:
- Tìm kiếm tài xế xung quanh.
- Tìm kiếm nhà hàng xung quanh.
- Hiển thị dự báo thời tiết ở vị trí hiện tại
- …
Có rất nhiều đề tài liên quan đến việc ứng dụng tọa độ của người dùng để bạn lựa chọn.
Bạn sẽ được hướng dẫn chi tiết từng bước một cho đến khi hoàn thành sản phẩm trong các khóa học lập trình của LetDiv.
Nếu quan tâm, bạn có thể đăng ký học thử 2 chương đầu tiên hoàn toàn miễn phí.